
OT Features (6)
|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, risus neque venenatis arcu, a semper massa mi eget ipsum. |
 |
|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, risus neque venenatis arcu, a semper massa mi eget ipsum. Proin sed odio et ante adipiscing lobortis. Lorem ipsum dolor sit amet, consectetue elit. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. |
|
|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, risus neque venenatis arcu, a semper massa mi eget ipsum. Proin sed odio et ante adipiscing lobortis. Lorem ipsum dolor sit amet, consectetue elit. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Lorem ipsum dolor sit amet, consectetue elit. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, risus neque venenatis arcu, a semper massa mi eget ipsum. |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, risus neque venenatis arcu, a semper massa mi eget ipsum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, risus neque venenatis arcu, a semper massa mi eget ipsum. Proin sed odio et ante adipiscing lobortis. Lorem ipsum dolor sit amet, consectetue elit. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Lorem ipsum dolor sit amet, consectetue elit. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. |
|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleLorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sed odio et ante adipiscing lobortis. Quisque eleifend, arcu a dictum varius, risus neque venenatis arcu, a semper massa mi eget ipsum. |
|
Quisque eleLorem ipsum dolor sit ametLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. |
|
Quisque eleLorem ipsum
|
Ipsum dolor sit amet
|

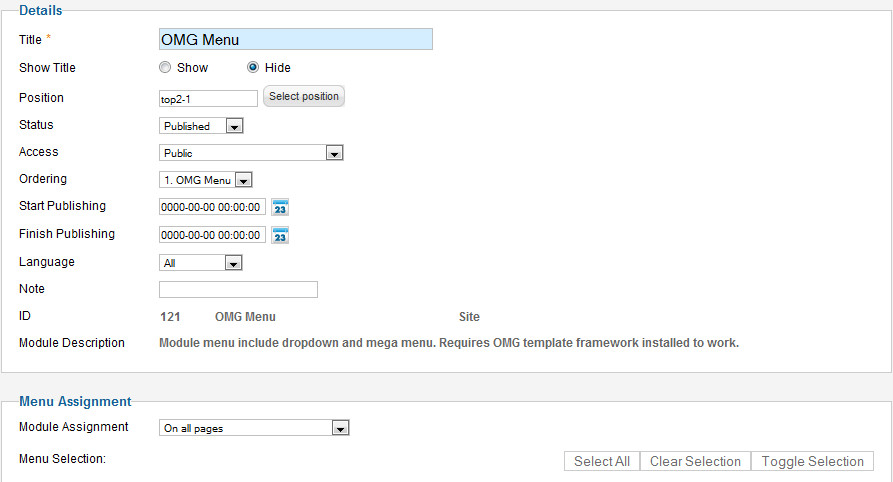
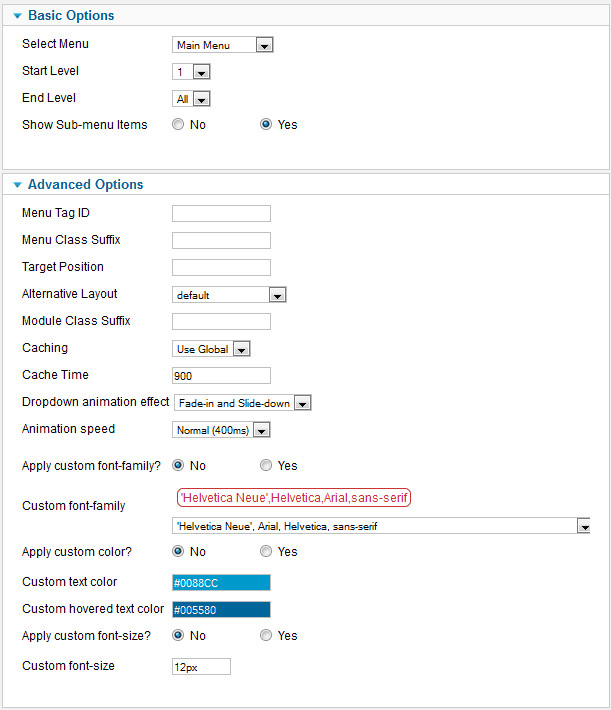
Drop down menu:
For use it, you must select your main menu in module manager and enter this settings :
position : "mainmenu"
menu style : "list"
Show Sub-menu Items : "yes"



H1 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H2 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H3 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H4 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H5 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
H6 Heading Tag
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus magna. Cras in mi at felis aliquet congue.
List style 1
- Suspendisse hendrerit ante vel quam.
- Vestibulum nisl. Integer urna.
- Aenean hendrerit. Maecenas condimentum.
- Sed odio sem, placerat faucibus.
List style 2
This is a sample clip note. Use <p class="note">Your clip note goes here!</p> to form a clip note!
This is a sample clip note. Use <p class="download">Your clip note goes here!</p> to form a clip note!
Lorem ipsum dolor sit amet consectetuer interdum pulvinar orci Nunc elit. Wisi Ut ac Vestibulum sit venenatis Nullam convallis odio condimentum sit. Ipsum urna pretium elit Pellentesque porttitor nibh Nullam Maecenas dui eros..
01 This is a sample block number. Use <p class="blocknumber"><span class="bignumber">01</span>Your content goes here!</p> to form a block number!
02 This is a sample block number. Use <p class="blocknumber"><span class="bignumber">02</span>Your content goes here!</p> to form a block number!
03 This is a sample block number. Use <p class="blocknumber"><span class="bignumber">03</span>Your content goes here!</p> to form a block number!
This is a sample error message. Use <p class="error">Your error message goes here!</p>.
This is a sample tips message. Use <p class="tips">Your tips goes here!</p>.
This is a sample feed message. Use <p class="feed">Your tips goes here!</p>.
Legend style
Use Lorem ipsum dolor sit amet consectetuer at elit augue In lorem. Quis Donec libero at Vivamus mi fringilla neque commodo at vitae. A mauris risus consequat ac egestas netus est Vestibulum Curabitur consectetuer.
Content arranged in 2 columns
Example: <div class=”thumb2”><div class=”thumb-col”>…</div><div class=”thumb-col thumb-lastcol”>…</div></div>
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit ame.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit ame.
Content arranged in 3 columns
Example: <div class=”thumb3”><div class=”thumb-col”>…</div>...<div class=”thumb-col thumb-lastcol”>…</div></div>
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam nec odio. Vivamus turpis metus, feugiat sit amet, pulvinar sed, tincidunt sit amet, massa.
Content arranged in 4 columns
Example: <div class=”thumb4”><div class=”thumb-col”>…</div>...<div class=”thumb-col thumb-lastcol”>…</div></div>
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
 Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Table styling
Table style 1
Example: <table class="style1"><thead>...</thead><tbody>...</tbody><tfoot>...</tfoot></table>
| Table header | Column 1 | Column 2 | Column 3 | Column 4 | Column 5 |
|---|---|---|---|---|---|
| Table footer | Footer data | ||||
| Row 1 | Lorem ipsum | Dolor sit amet | Consectetuer adipiscing | Aliquam quis urna | Sed felis |
| Row 2 | Nullam nec odio | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent |
| Row 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet | Consectetuer adipiscing |
| Row 4 | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent | Nullam nec odio |
| Row 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed | Consectetuer adipiscing |
Table style 2
Example: <table class="style2"><thead>...</thead><tbody>...</tbody><tfoot>...</tfoot></table>
| Table header | Column 1 | Column 2 | Column 3 | Column 4 | Column 5 |
|---|---|---|---|---|---|
| Table footer | Footer data | ||||
| Row 1 | Lorem ipsum | Dolor sit amet | Consectetuer adipiscing | Aliquam quis urna | Sed felis |
| Row 2 | Nullam nec odio | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent |
| Row 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet | Consectetuer adipiscing |
| Row 4 | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent | Nullam nec odio |
| Row 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed | Consectetuer adipiscing |
Table style 3
Example: <table class="style3"><thead>...</thead><tbody>...</tbody><tfoot>...</tfoot></table>
| Table header | Column 1 | Column 2 | Column 3 | Column 4 | Column 5 |
|---|---|---|---|---|---|
| Table footer | Footer data | ||||
| Row 1 | Lorem ipsum | Dolor sit amet | Consectetuer adipiscing | Aliquam quis urna | Sed felis |
| Row 2 | Nullam nec odio | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent |
| Row 3 | Pulvinar sed | Tincidunt sit amet | Massa | Dolor sit amet | Consectetuer adipiscing |
| Row 4 | Vivamus turpis metus | Feugiat sit amet | Class aptent | Ad litora torquent | Nullam nec odio |
| Row 5 | Massa | Dolor sit amet | Tincidunt sit amet | Pulvinar sed | Consectetuer adipiscing |
Validation Templates
|
||||||
|





